For my application, I wanted it to be geared towards the modern trend of making computers. The research itself is based on several computer part sites that strive very hard to market their products as sleek, chic, and innovative mechanic powerhouses. Below are three sites: newegg.com, corsair, and nzxt. These websites alongside several apps helped guide my app.
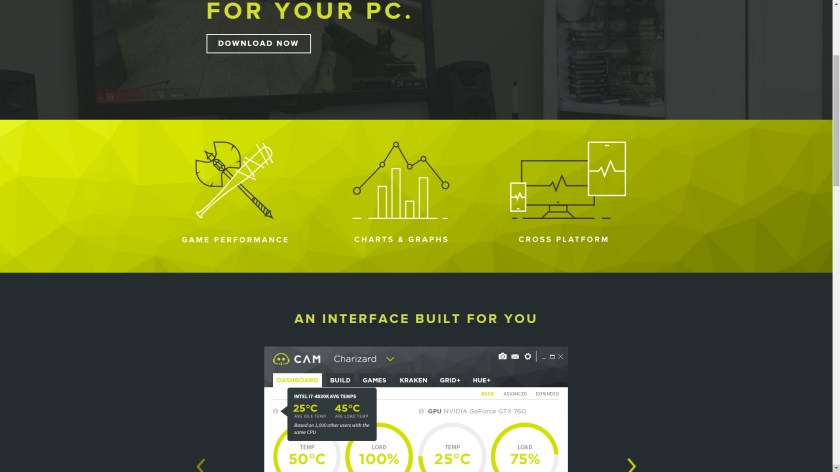
For iPhone, I used several sites as research. CAM by NZXT, which is an application that works alongside a computer build. It monitors the build and its temperatures and functions.

This app in particular works with solid colors. I really loved the look of it and how clean it felt. I felt my black & red theme wasn’t being executed well enough and didn’t real clean to me. A majority of computer parts come in a limited amount of colors: Black, red, white, blue. Occasionally, you will get an out of the ordinary color but that is rare. Instead of the black and red theme, I chose a mixture of blue, grey-black, and white.
I also researched Appy Geek, a news feed for the tech savvy.
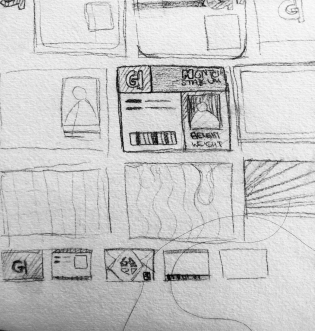
The appy geek app, although not necessarily for the computer builder really follows a nice organic grid structure. I liked the unevenness of it and thought it would fit really well with my topic.